でざいん部 第2回 【手描き風イラストの作成 1】
2011.11.21
![]()
![]() みなさん、こんにちは。でざいん部、Oka & Ruru です。
みなさん、こんにちは。でざいん部、Oka & Ruru です。
![]() さて Okaさん、予告でお知らせした通り第2回目は【手描き風イラストの作成】ですね。
さて Okaさん、予告でお知らせした通り第2回目は【手描き風イラストの作成】ですね。
![]() うん、本日のお題はライブトレースとライブペイントを使用した【手描き風イラストの作成】です。
うん、本日のお題はライブトレースとライブペイントを使用した【手描き風イラストの作成】です。
前回はCDのイラストを楕円形ツールやペンツールで描きましたが、今回は手描き風です。
![]() 手描き風ですか。実際に紙に描いた手描きのイラストを利用するアレですね。
手描き風ですか。実際に紙に描いた手描きのイラストを利用するアレですね。
![]() Ruruさんは、最近こればっかりやってるよね。
Ruruさんは、最近こればっかりやってるよね。
![]() Okaさんが、どっさり持ってきたんじゃないですか。
Okaさんが、どっさり持ってきたんじゃないですか。
![]() そうだっけ?(ニヤニヤ)ブログのネタにもなるし良いじゃない。
そうだっけ?(ニヤニヤ)ブログのネタにもなるし良いじゃない。
![]() あー、やっぱり。ブログのネタにしてると思った。
あー、やっぱり。ブログのネタにしてると思った。
第2回 【手描き風イラストの作成(ライブトレース/ライブペイント)】 (Adobe Illustrator)
![]() さて、Ruruさん。紙とサインペンの用意。サンプルイラスト描いて。
さて、Ruruさん。紙とサインペンの用意。サンプルイラスト描いて。
![]() えー、めんどい。
えー、めんどい。
![]() おやつ買ってあるよ。終わったらお茶にしよう。
おやつ買ってあるよ。終わったらお茶にしよう。
![]() 了解!(カキカキカキ・・)
了解!(カキカキカキ・・)
![]() ・・・(単純な人だなぁ)
・・・(単純な人だなぁ)
1. まずは紙に原画を描く。あとで塗りを設定するので線のつなぎは確実に。(隙間があると塗れません。)

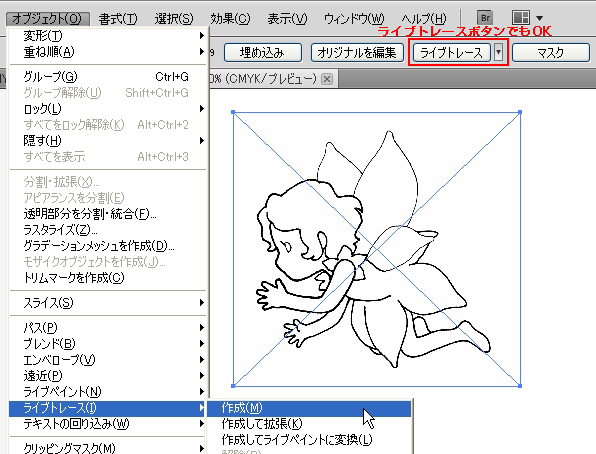
2. 描いたイラストをスキャナで取り込んで、イラストレータのドキュメントに配置し
オブジェクト→ライブトレース→作成 で画像を線画に変換します。(コントロールパレットのライブトレースボタンでもOK)

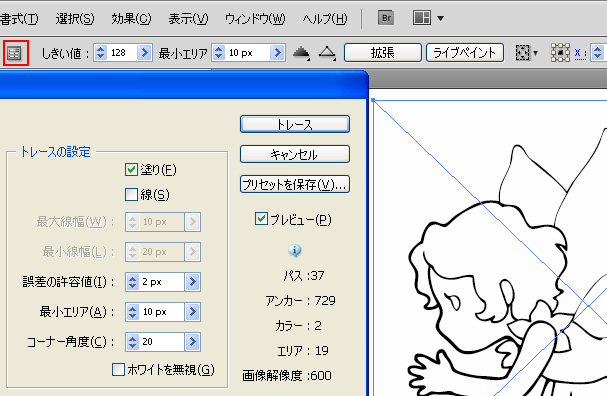
3. 実行されたトレースを選択し、コントロールパレットのトレースオプションで設定を変更します。
【プレビュー】にチェックを入れ、見ながら調整すると良いでしょう。
今回は手描き風なので【塗り】をチェック。元絵のような線の強弱が付くので手描き感が出ます。

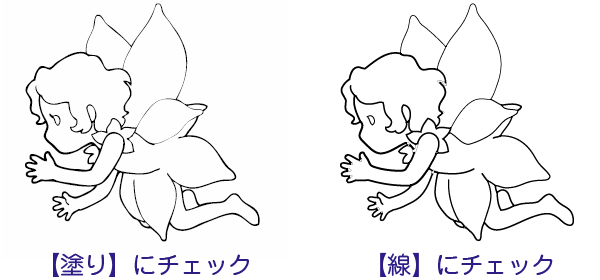
4. 参考にトレースの設定 【塗り】と【線】 の違い。【線】は均一な幅の1本線でトレースされます。

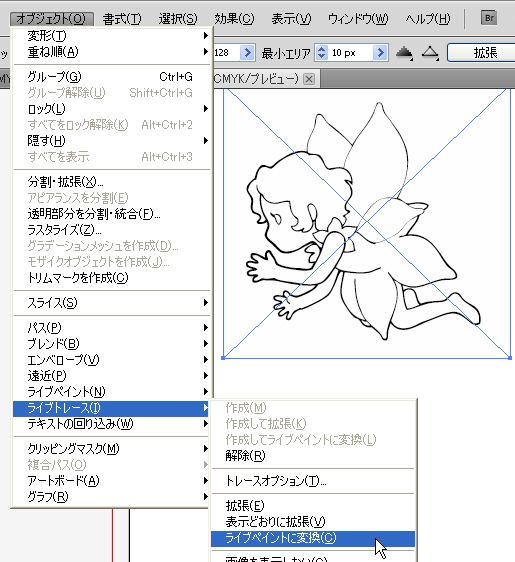
5. トレースの設定が終わったら、ライブペイントで塗りを設定します。

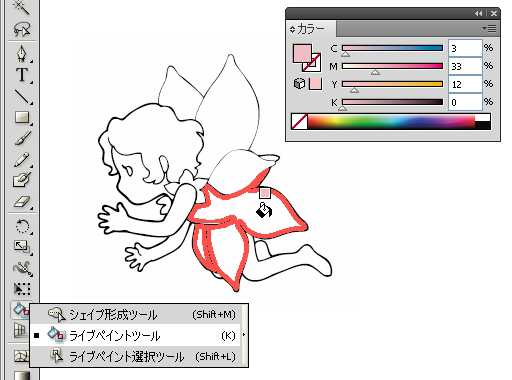
6. カラーウインドウで塗りたい色を決め、ライブペイントツールで色を塗ります。
ライブペイントに変換された絵の中にカーソルを入れると塗られる部分が赤く選択されます。

楽しいぬり絵の時間です。

7. 完成で~す!

![]() できました~。(終わった、おやつだ~)
できました~。(終わった、おやつだ~)
![]() 今日はライブトレースとライブペイントの機能でできるところでまでかな。
今日はライブトレースとライブペイントの機能でできるところでまでかな。
![]() 続きがあるのね。
続きがあるのね。
![]() うん。ベタ塗りだけでは味気ないもんね。次回は仕上げをやりましょう。
うん。ベタ塗りだけでは味気ないもんね。次回は仕上げをやりましょう。
第2回 【手描き風イラストの作成 1】 でした。
![]()
![]() では、またー。次回をお楽しみに
では、またー。次回をお楽しみに