でざいん部 第3回 【手描き風イラストの作成 2】
2011.11.28
![]()
![]() みなさん、こんにちは。でざいん部、Oka & Ruru です。
みなさん、こんにちは。でざいん部、Oka & Ruru です。
![]() 今日は前回に引き続き【手描き風イラストの作成】ですね。
今日は前回に引き続き【手描き風イラストの作成】ですね。
![]() そそ、紙に描いたイラストをスキャナで読み取ってイラストレータのライブトレースと
そそ、紙に描いたイラストをスキャナで読み取ってイラストレータのライブトレースと
ライブペイント機能で線と塗りを設定したところまでだったよね。
![]() 色を塗って完成じゃないんですか?
色を塗って完成じゃないんですか?
![]() まあ、これで完成でもいいけどさぁ。
まあ、これで完成でもいいけどさぁ。
Ruruさん、君はデザインとかイラストを仕事にしてる人なのにこれでOKなの?
![]() いやぁ、ぜんぜんOKじゃないです。っていうか、ここからの作業が楽しい。
いやぁ、ぜんぜんOKじゃないです。っていうか、ここからの作業が楽しい。
![]() だよね。今日はイラストの仕上げをやりまーす。がんばろう!
だよね。今日はイラストの仕上げをやりまーす。がんばろう!
![]() おー。
おー。
第3回 【手描き風イラストの作成 (仕上げ編1)】 (Adobe Illustrator)
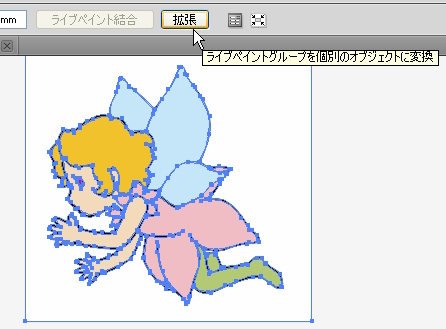
![]() では、トレースも塗りも基本的な部分は終わっているので、
では、トレースも塗りも基本的な部分は終わっているので、
ライブペイントグループを拡張して通常のオブジェクトに変換します。
オブジェクト→ライブトレース→拡張(コントロールパレットの拡張ボタンでもOK)

拡張後は通常のオブジェクトなので修正が可能

![]() 拡張してしまうとライブペイント機能はもう使えないので、塗り残しに注意してね。
拡張してしまうとライブペイント機能はもう使えないので、塗り残しに注意してね。
![]() ベタ塗りだと少し物足りないね。ちょっと質感アップしてみようか。
ベタ塗りだと少し物足りないね。ちょっと質感アップしてみようか。
Ruruさん、絵の中の妖精さんに光を当てるとどうなる?
![]() まぶしいので嫌がります。逃げるとか隠れるとか・・
まぶしいので嫌がります。逃げるとか隠れるとか・・
![]() いや、君の脳内の妖精さんの話じゃないから。話を脱線させないように。
いや、君の脳内の妖精さんの話じゃないから。話を脱線させないように。
![]() 光を当てると影ができます。光沢部分には光が写り込むかな?
光を当てると影ができます。光沢部分には光が写り込むかな?
![]() 正解!やればできるじゃない。
正解!やればできるじゃない。
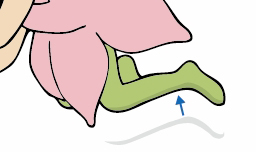
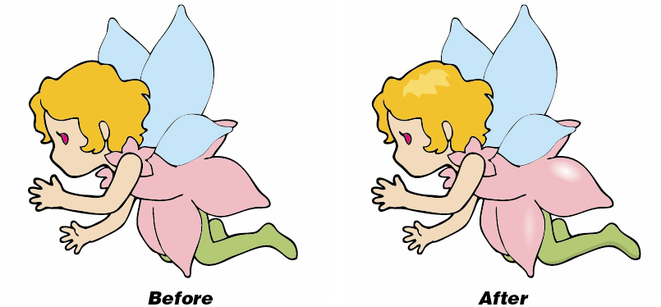
1. まずは上から光が当たったところをイメージします。
上から光が当たっているので下側が暗くなります
服や髪には光が写り込みそうですね。

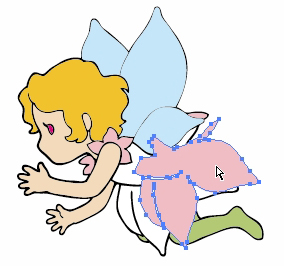
2. ペンツールで影の部分を描き、透明設定を乗算にして配置します。
乗算は 第1回【CDを描く】でも使いましたね。
地の色に掛け合わせるので影の部分が薄くなりません。

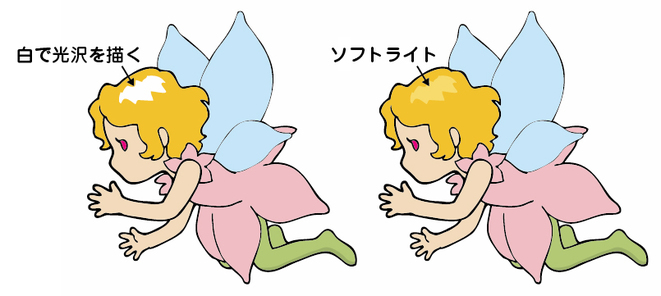
3. ペンツールや鉛筆ツールで髪の光沢部分を描きます。
塗り白で透明設定をソフトライトにすると地の色に合った自然な感じになります。

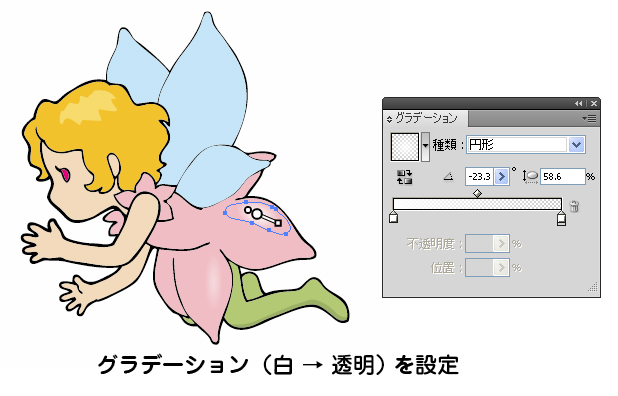
4. 服の光沢は白から透明の円形グラデーションを使います。
IllustratorCS4から不透明→透明へのグラデーションが可能になりました。
とても便利です。

![]() 今日は質感アップに挑戦してみました。
今日は質感アップに挑戦してみました。

![]() ちょっと手を加えるだけでずいぶん変わるねー。
ちょっと手を加えるだけでずいぶん変わるねー。
![]() だねぇ。次回も仕上げ作業は続きます。
だねぇ。次回も仕上げ作業は続きます。
第3回 【手描き風イラストの作成 2】 でした。
![]()
![]() では、またー。次回をお楽しみに
では、またー。次回をお楽しみに