でざいん部 第6回 【グラフィックスタイルを使おう】
2011.12.19
![]()
![]() みなさん、こんにちは。でざいん部、Oka & Ruru です。
みなさん、こんにちは。でざいん部、Oka & Ruru です。
![]() 前回までの手描き風イラストの記事もなんとか終わりましたね。
前回までの手描き風イラストの記事もなんとか終わりましたね。
![]() うん、思ったより大変だった。4週もかかったからねぇ。
うん、思ったより大変だった。4週もかかったからねぇ。
![]() んじゃ、次は簡単なのやりましょう。小技的なのを
んじゃ、次は簡単なのやりましょう。小技的なのを
![]() OK
OK
![]() Ruruさん、カタログやチラシ作ってて何度も繰り返す作業って無い?
Ruruさん、カタログやチラシ作ってて何度も繰り返す作業って無い?
![]() ん~、見出しとかは何度も出てくるね。
ん~、見出しとかは何度も出てくるね。
線や塗り、効果は共通な場合が多い。
![]() で、そんな時はどうしてるの?
で、そんな時はどうしてるの?
![]() 複製して文字を打ち変えてるけど‥
複製して文字を打ち変えてるけど‥
![]() なるほどね、では今日は【 グラフィックスタイル】に挑戦します。
なるほどね、では今日は【 グラフィックスタイル】に挑戦します。
第6回 【グラフィックスタイルを使おう】 (Adobe Illustrator)
![]() グラフィックスタイルって?
グラフィックスタイルって?
![]() Ruruさん、アピアランスは知ってるよね。
Ruruさん、アピアランスは知ってるよね。
![]() オブジェクトの線とか塗り、効果とか透明度なんかの設定でしょ。
オブジェクトの線とか塗り、効果とか透明度なんかの設定でしょ。
![]() そうそう、その設定がアピアランス。
そうそう、その設定がアピアランス。
で、アピアランスを保存しておくことができます。
それが、今日のテーマ【グラフィックスタイル】です。
![]() アピアランス置き場ってことね。
アピアランス置き場ってことね。
![]() まあ、そんな感じ。
まあ、そんな感じ。
![]() まずは、元になるオブジェクトを作ろう。文字を適当に‥‥っと。
まずは、元になるオブジェクトを作ろう。文字を適当に‥‥っと。

![]() Ruruさん、なんか見栄えするようにいじってみて。
Ruruさん、なんか見栄えするようにいじってみて。
![]() 了解、‥‥こんなでいい?
了解、‥‥こんなでいい?

![]() うん、サンプルとしてはまあ上出来かな。
うん、サンプルとしてはまあ上出来かな。
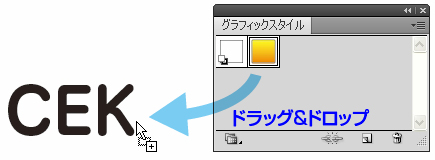
では、このアピアランスを保存してみようか、グラフィックスタイルパネルを開いて。
オブジェクトをグラフィックスタイルパネルにドラッグ&ドロップします。

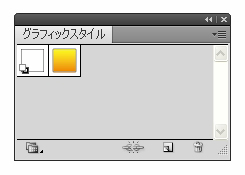
![]() あ、新しいサムネールができた。アピアランスが登録されたってこと?
あ、新しいサムネールができた。アピアランスが登録されたってこと?

![]() されました。簡単でしょ
されました。簡単でしょ
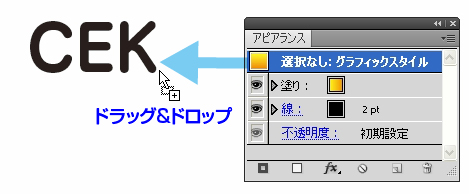
では、グラフィックスタイルを使ってみましょう。
グラフィックスタイルパネルのサムネールを適用したいオブジェクトにドラッグ&ドロップ。

![]() おー、すごい、ちゃんと適用される。
おー、すごい、ちゃんと適用される。

ん?たしか、これと同じことアピアランスパネルからもできたよね。
ほら、こんな感じで

![]() できるね。では、オブジェクトがたくさん、たとえば10個あったらどうする?
できるね。では、オブジェクトがたくさん、たとえば10個あったらどうする?
![]() う‥‥‥‥10回やるのかな‥めんどい。
う‥‥‥‥10回やるのかな‥めんどい。
![]() そんな時に【グラフィックスタイル】を使うんだよ。
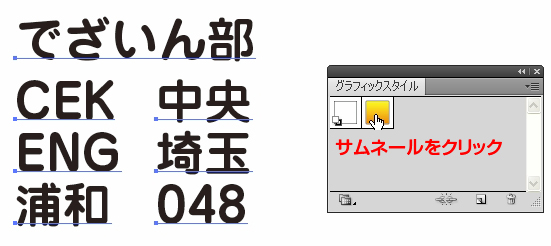
そんな時に【グラフィックスタイル】を使うんだよ。
複数のオブジェクトを選択してグラフィックスタイルパネルのサムネールをクリック

![]() まとめて適用できるのかぁ。これは便利
まとめて適用できるのかぁ。これは便利

![]() まとめて適用もできるし、まとめて変更もできるよ。アピアランスを変更したオブジェクト作って、
まとめて適用もできるし、まとめて変更もできるよ。アピアランスを変更したオブジェクト作って、
元のグラフィックスタイルに [Alt] キーを押しながらドラッグ&ドロップ。

![]() すごいすごい。
すごいすごい。

![]() 今日は【グラフィックスタイル】の紹介でした。勉強になったでしょ。
今日は【グラフィックスタイル】の紹介でした。勉強になったでしょ。
![]() うん。もっと早く知っていれば今までの仕事も楽できたのになぁ
うん。もっと早く知っていれば今までの仕事も楽できたのになぁ
![]() 楽? 仕事が効率良くなった分、仕事どっさりやってもらうつもりだけど。
楽? 仕事が効率良くなった分、仕事どっさりやってもらうつもりだけど。
![]() ひー、やめてー
ひー、やめてー
第6回 【グラフィックスタイルを使おう】 でした。
![]()
![]() では、またー。次回をお楽しみに
では、またー。次回をお楽しみに