でざいん部 第4回 【手描き風イラストの作成 3】
2011.12.05
![]()
![]() みなさん、こんにちは。でざいん部、Oka & Ruru です。
みなさん、こんにちは。でざいん部、Oka & Ruru です。
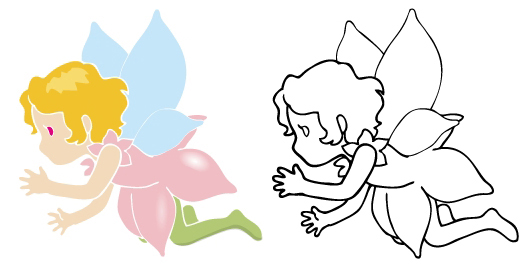
![]() 【手描き風イラストの作成】3回目、完成まであとちょっとで~す。
【手描き風イラストの作成】3回目、完成まであとちょっとで~す。
![]() 前回は質感アップに挑戦しました。
前回は質感アップに挑戦しました。
今日は何をやろうかなぁ。Ruruさん、君ならどこに手を入れる?
![]() そーねぇ、羽かなぁ。透けてたほうが妖精っぽい。
そーねぇ、羽かなぁ。透けてたほうが妖精っぽい。
![]() OK、今日は、妖精さんの羽を仕上げます。
OK、今日は、妖精さんの羽を仕上げます。
![]() んじゃ、始めまーす。
んじゃ、始めまーす。
第4回 【手描き風イラストの作成 (仕上げ編2)】 (Adobe Illustrator)
![]() うーむ、どうしようかな。
うーむ、どうしようかな。
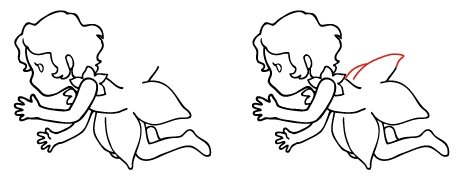
羽を透かすなら、ライブトレース前に体と羽を別々に描いておけばよかったね。
![]() あ、そっか。羽を取ったら隠れてた部分を描き足さないと。
あ、そっか。羽を取ったら隠れてた部分を描き足さないと。
![]() うん、あとトレース時の設定で外形線を塗りにしたので全部つながってる。
うん、あとトレース時の設定で外形線を塗りにしたので全部つながってる。
![]() あらら。
あらら。
![]() まあ、なんとかなるでしょ。
まあ、なんとかなるでしょ。
1. まずはグループを解除して外形線だけ抜き出します。

選択してみるとこんな感じ。つながってます。

![]() 昔だったら、羽の部分をダイレクト選択ツールで選んで消してパスをつないだり
昔だったら、羽の部分をダイレクト選択ツールで選んで消してパスをつないだり
パスファインダーの分割を使って消したい部分を切り離しましたが・・・今はそんなことしません。
![]() ほほう。
ほほう。
![]() IllustratorCS3から使えるようになった【消しゴムツール】が大活躍。
IllustratorCS3から使えるようになった【消しゴムツール】が大活躍。

2. 消しゴムツールを選んで消したいオブジェクト上でポインタをドラッグすると、

ポインタが通過した部分が消しゴムをかけたように消えます。

消えた部分のパスはクローズされるのでとても便利。
3. 羽の部分を消したら、羽で隠れてた部分を描き足します。

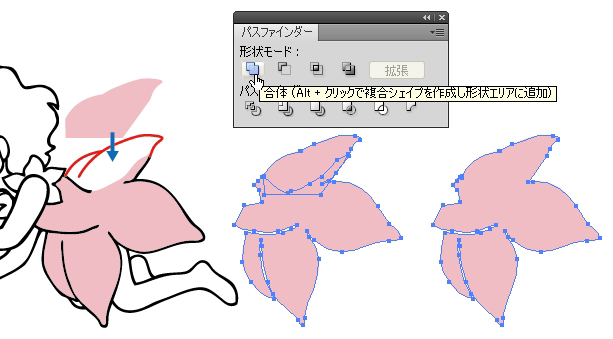
4. 描き足した部分の服は、同じ形で塗りを設定したオブジェクトを置いてパスファインダーで合体させます。

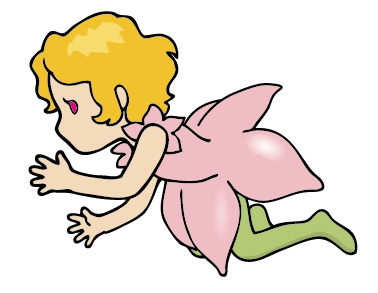
最初に分離した塗りと外形線を元に戻します。羽が無くなりましたね。

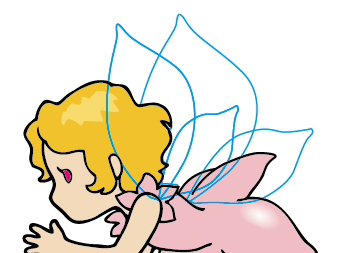
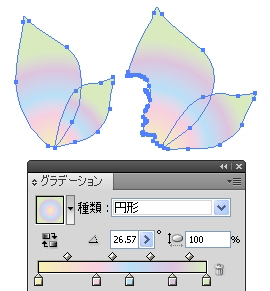
5. 羽の外形を描きます。透過させるので原画では見えない奥側の羽もしっかり描きましょう。

6. 羽の塗りを設定します。今回はパステルカラーのグラデーションにしてみました。

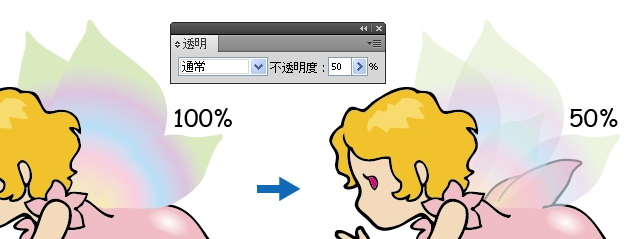
7. オブジェクトの前後関係に注意しながら羽を配置し、不透明度を50%に設定します。

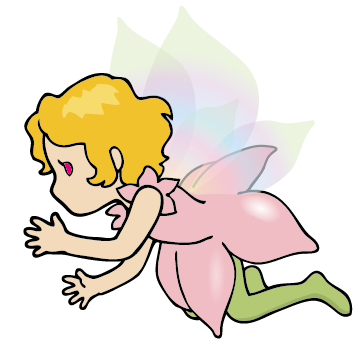
![]() 羽の透過できましたー。
羽の透過できましたー。

![]() おおおぉ。すごく妖精っぽくなった。 ・・・んだけど。
おおおぉ。すごく妖精っぽくなった。 ・・・んだけど。
![]() ん、どうかした?
ん、どうかした?
![]() 顔が、可愛くないかもー。今のままだとノーメイクって感じ?
顔が、可愛くないかもー。今のままだとノーメイクって感じ?
![]() たしかに・・・、んじゃ次は妖精さんの顔を仕上げようか。
たしかに・・・、んじゃ次は妖精さんの顔を仕上げようか。
第4回 【手描き風イラストの作成 3】 でした。
![]()
![]() では、またー。次回をお楽しみに
では、またー。次回をお楽しみに